WWDC23 - What’s New in UIKit - Key Highlights
Highlight 1: UIViewController Now Supports Preview
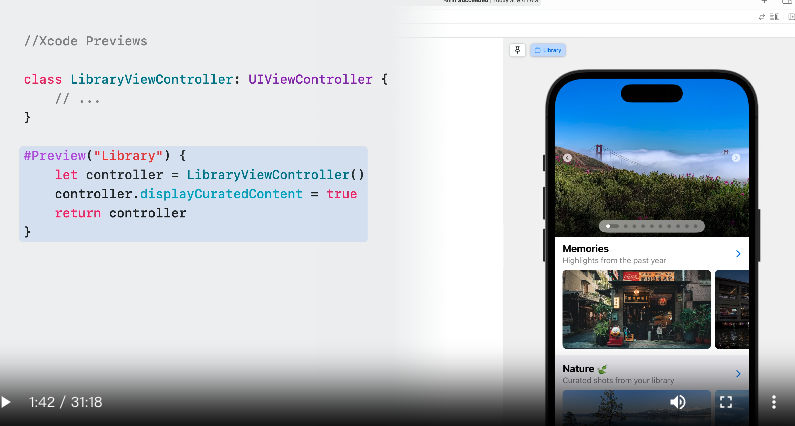
At WWDC23, it was announced that UIViewController in UIKit can now utilize the Preview feature, similar to what has been available in SwiftUI. This functionality allows for the preview of UIViewControllers directly in the storyboard. Using the new Macro preview method in SwiftUI, simply add #Preview in the code snippet below to see the UI component preview on the right side.
Preview in UIViewController

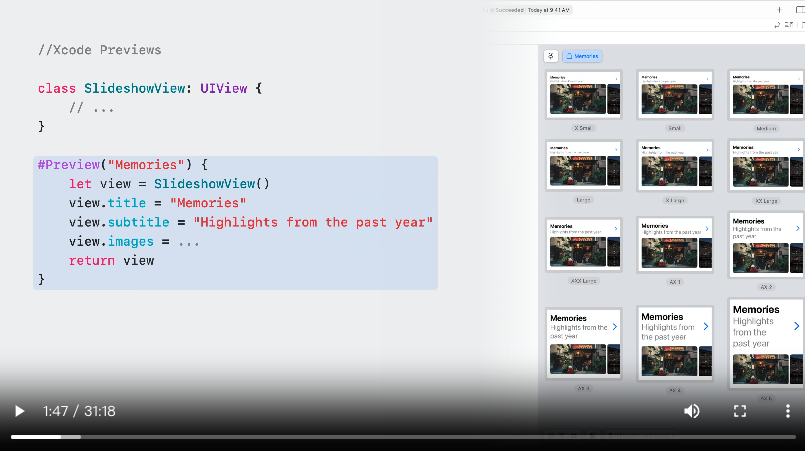
Preview in UIView

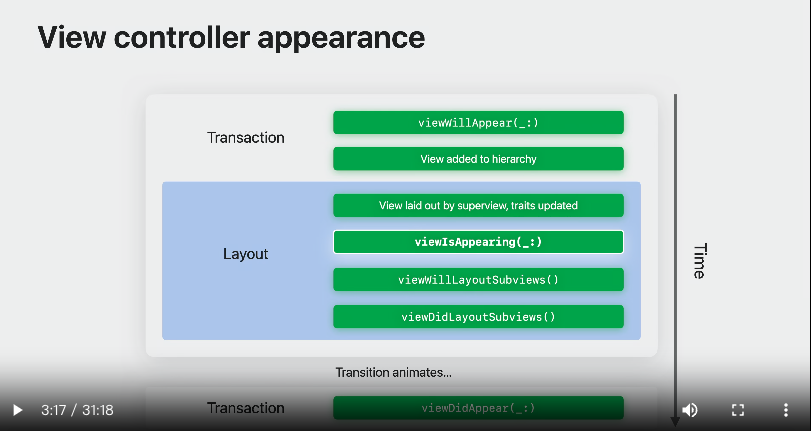
Highlight 2: New Lifecycle Callback viewIsAppearing(_:) in UIViewController, Back-Deployed to iOS 13.0
A new lifecycle callback, viewIsAppearing(_:), has been added between viewWillAppear(_:) and viewDidAppear(_:). This callback addresses issues related to accurate view sizing during transitions. As outlined in WWDC23 - What’s New in UIKit, this callback is detailed along with the sequence of lifecycle callbacks. Previously, viewWillLayoutSubviews() and viewDidLayoutSubviews() were used for animation changes, but going forward, viewIsAppearing(_:) will only be called once, unlike the multiple calls in layoutSubviews callbacks.

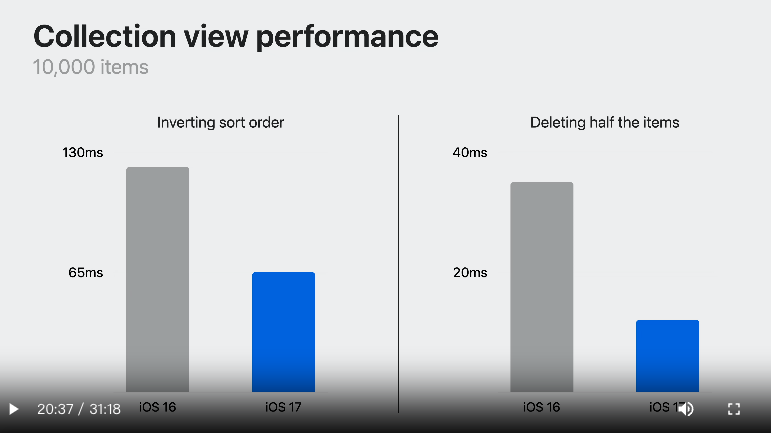
Highlight 3: Performance Optimization in UICollectionView
Regarding performance, with an example of 10k items, the performance of the collection view on the new iOS has nearly doubled, as shown in the benchmark below.

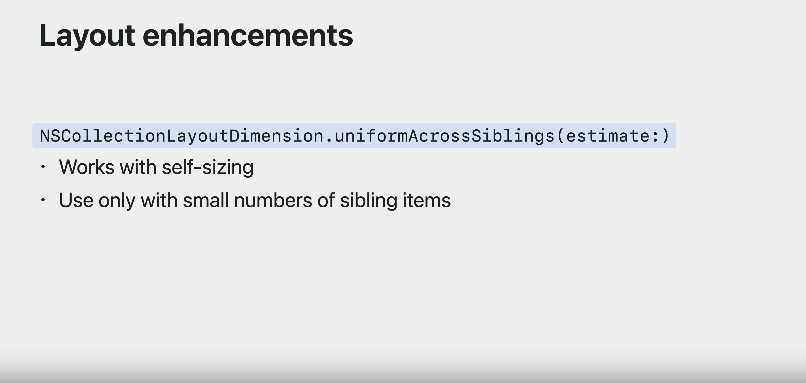
Highlight 4: NSCollectionLayout Now Includes uniformAcrossSiblings(estimate:) for Self-Sizing UICollectionViewCell
New NSCollectionLayoutDimension - Uniform Layout

Note the second point on the slide, “Use only with small numbers of sibling items.” This indicates that it may not guarantee good adaptation in complex components.
The original text from the presentation states:
Keep in mind, when you use this feature, it requires all sibling items to be created and sized to determine the size of the largest item; so avoid using it when you have large numbers of items in a group.
Uniform Across Siblings Demo

Reflections
- The ability for UIKit to support preview is impressive, as often we need to build the entire project to start fine-tuning the UI. With the introduction of preview (if it does not affect performance), this should significantly reduce the time required.
- Previously, we used
UIViewControllerRepresentablein SwiftUI to wrap a VC to view UIKit’s UI. If there were many UI components, this SwiftUI target also needed to import related components, ultimately becoming quite bulky. However, now simply using#Previewsuffices. My guess is that UIKit’s#Previewmight also use SwiftUI’s preview functionality by wrapping the UIKit VC withUIViewControllerRepresentable. - The use of
Isin the new lifecycle callbackviewIsAppearing(_:)is uncommon; typically,willindicates an action before it begins, anddidafter it ends. This callback name reminds me of SwiftUI’sonAppear. Are there other tricks up the sleeve forviewIsAppearing? Let’s wait and see.
