SwiftUI Data Flow
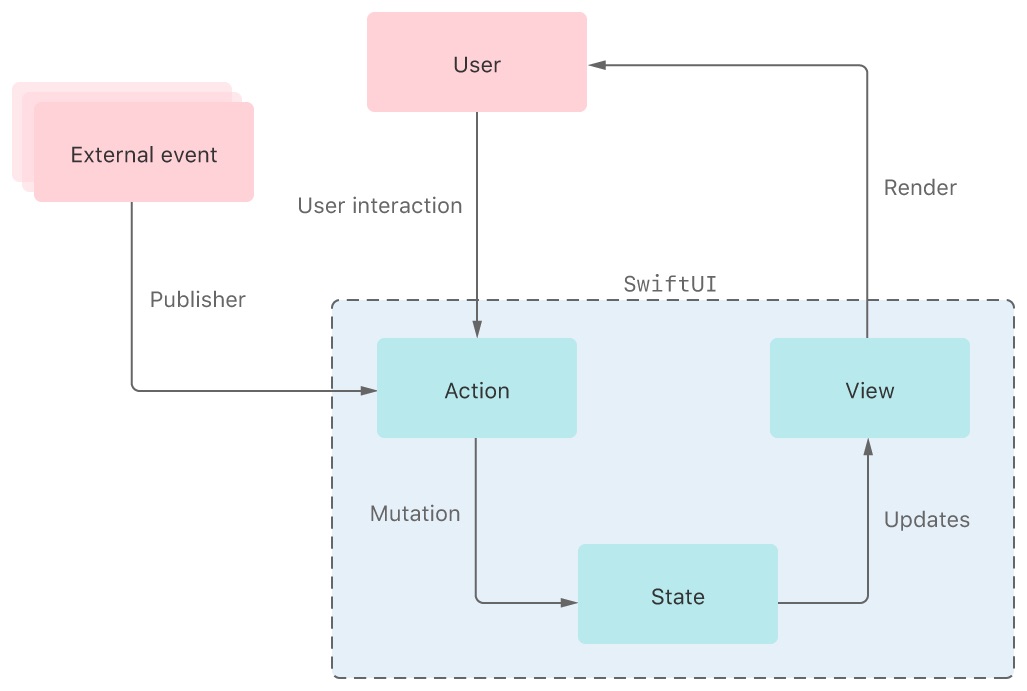
SwiftUI employs a declarative approach for UI design. The data transmission follows the sequence of Action → State → View, which is a fixed direction with no possibility of reversal. You can also research the term “one-way data flow,” which is prevalent not only on mobile platforms but also on other platforms due to its data flow design.
Action as the Starting Point
An action may be triggered by a user or an external event. Once an action is initiated, it changes the state within the program, and subsequently, SwiftUI automatically updates the necessary views.
Compared to previous screen rendering responsibilities, which were handled by UIViewController in the older UIKit.

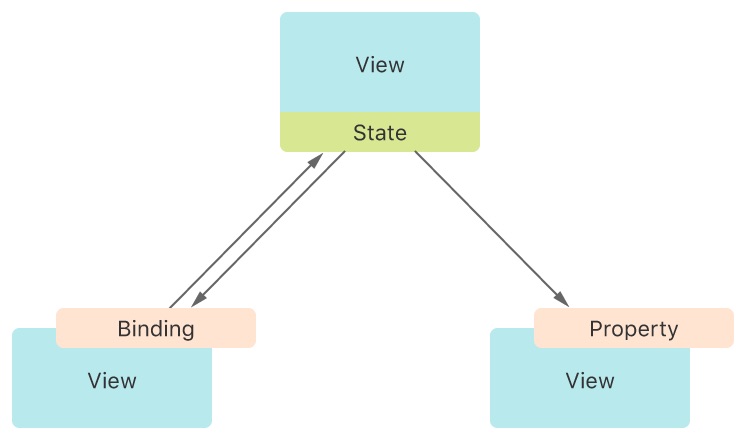
View State Management - Single Source of Truth
It’s important to remember the principle of a single source of truth. Apple’s recommended approach is to design data as read-only Swift properties or provide bidirectional state bindings. SwiftUI observes data changes and updates only the views that need to change.
Apple advises against using persistent storage directly as state properties. Instead, persistent storage is more suitably used for managing transitional states, such as highlight statuses or filter settings.